
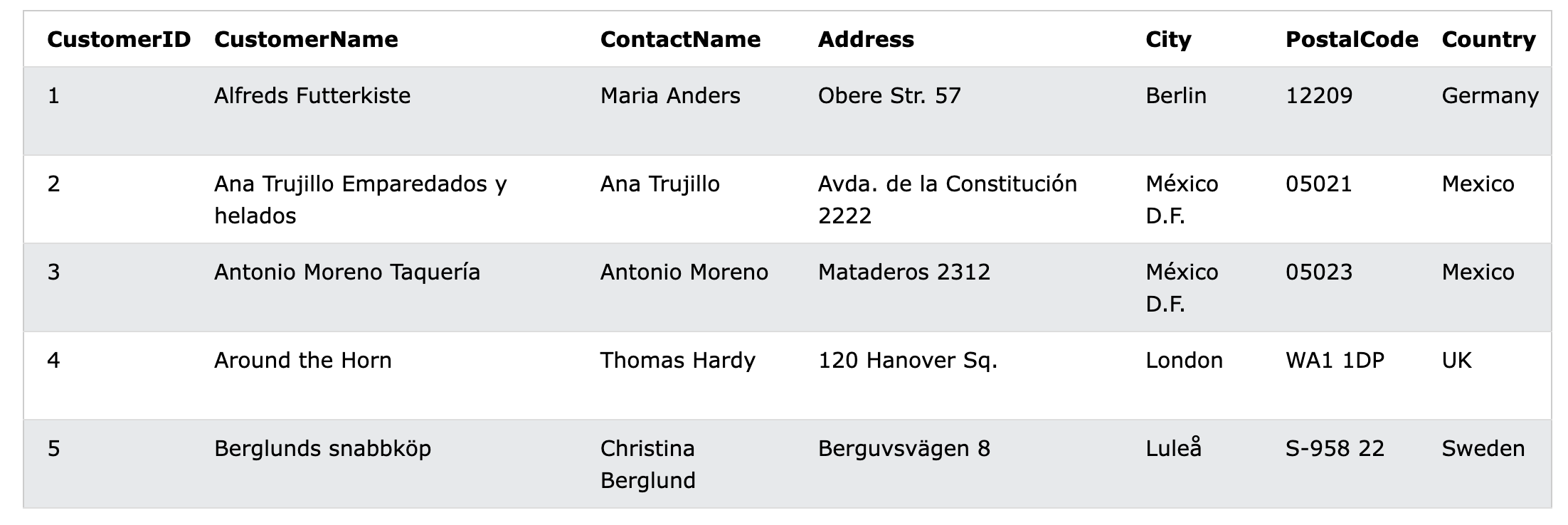
Q1. Draw this table using HTML and CSS

Q1 Answer:
| CustomerID | CustomerName | ContactName | Address | City | PostalCode | Country |
|---|---|---|---|---|---|---|
| 1 | Alfreds Futterkiste | Maria Anders | Obere Str. 57 | Berlin | 12209 | Germany |
| 2 | Ana Trujillo Emparedados y helados | Ana Trujillo | Avda. de la Constitucion 2222 | Mexico D.F. | 05021 | Mexico |
| 3 | Antonio Moreno Taqueria | Antonio Moreno | Mataderos 2312 | Mexico D.F. | 05023 | Mexico |
| 4 | Around the Horn | Thomas Hardy | 120 Hanover Sq. | London | WA1 1DP | UK |
| 5 | Burglunds snabbkop | Christina Burglunds | Berguvsvagen 8 | Lulea | S-958 22 | Sweden |
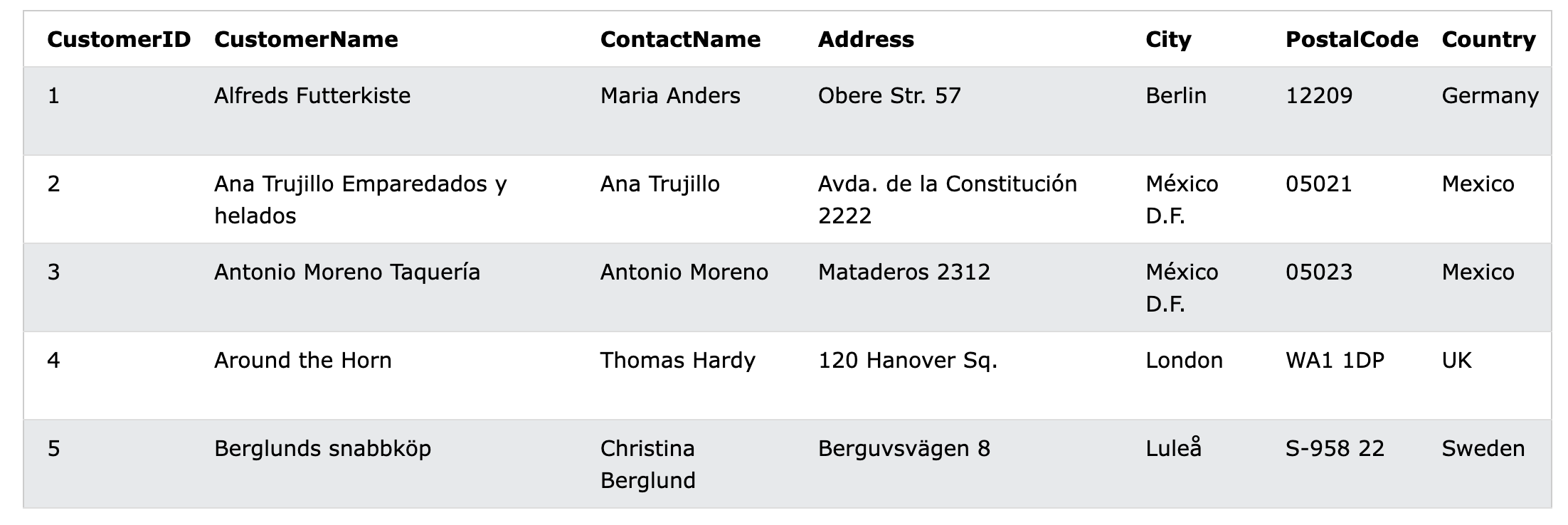
Q2. Apply database.js to the table you created in Q1
reference:
https://datatables.net
Q2 Answer:
| CustomerID | CustomerName | ContactName | Address | City | PostalCode | Country |
|---|---|---|---|---|---|---|
| 1 | Alfreds Futterkiste | Maria Anders | Obere Str. 57 | Berlin | 12209 | Germany |
| 2 | Ana Trujillo Emparedados y helados | Ana Trujillo | Avda. de la Constitucion 2222 | Mexico D.F. | 05021 | Mexico |
| 3 | Antonio Moreno Taqueria | Antonio Moreno | Mataderos 2312 | Mexico D.F. | 05023 | Mexico |
| 4 | Around the Horn | Thomas Hardy | 120 Hanover Sq. | London | WA1 1DP | UK |
| 5 | Burglunds snabbkop | Christina Burglunds | Berguvsvagen 8 | Lulea | S-958 22 | Sweden |
Q3. Make a database connection using PHP and display all data from `sales` table, you can re-use your table html code where you used in Q1 or Q2.
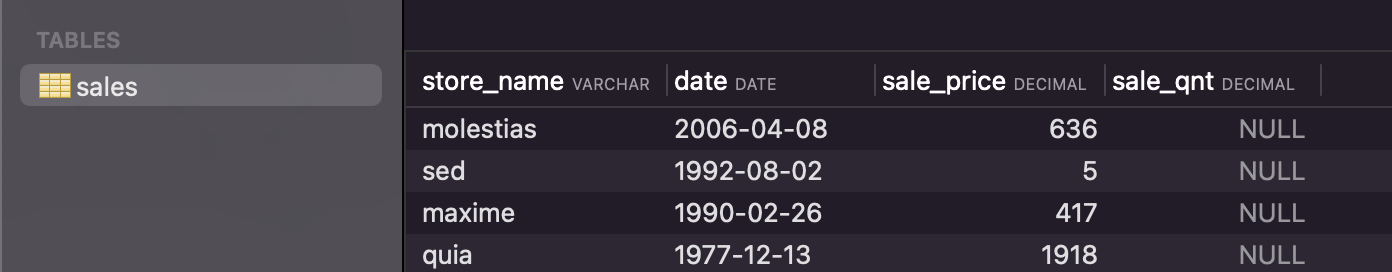
`sales` table information

Q3 Answer:
| store_name | date | sale_price | sale_qnt |
|---|---|---|---|
| molestias | 2006-04-08 | 636 | |
| sed | 1992-08-02 | 5 | |
| maxime | 1990-02-26 | 417 | |
| quia | 1977-12-13 | 1918 | |
| et | 1984-01-16 | 30763060 | |
| consectetur | 2020-07-03 | 89 | |
| quo | 1980-07-09 | 2275629 | |
| ad | 1978-09-09 | 181 | |
| aut | 1983-10-16 | 182180 | |
| vel | 1982-06-21 | 4676 | |
| nihil | 2014-03-10 | 20604873 | |
| laborum | 1984-05-28 | 6 | |
| quo | 1998-08-07 | 4150299 | |
| consequatur | 1986-07-29 | 0 | |
| itaque | 2018-11-10 | 623327 | |
| sequi | 2016-08-21 | 4603 | |
| sint | 2002-08-01 | 599 | |
| in | 2014-04-28 | 24536 | |
| voluptatem | 1975-09-10 | 68352 | |
| dolorum | 1988-03-06 | 148 | |
| at | 1996-10-25 | 1225531 | |
| nam | 2013-04-04 | 0 | |
| asperiores | 2016-10-22 | 39282 | |
| aut | 1976-02-18 | 75466769 | |
| quia | 1987-05-28 | 40 | |
| ipsum | 1993-05-27 | 1 | |
| facere | 1979-08-17 | 0 | |
| consequuntur | 2013-06-06 | 1162192 | |
| unde | 2019-03-02 | 0 | |
| et | 1990-04-26 | 3 | |
| nostrum | 2014-05-06 | 0 | |
| odio | 2008-04-13 | 31 | |
| aut | 1975-02-14 | 522097336 | |
| reprehenderit | 2016-08-17 | 20461023 | |
| nihil | 2000-09-20 | 0 | |
| sunt | 2006-07-31 | 0 | |
| repellat | 2016-05-07 | 18 | |
| quis | 1973-09-10 | 18525197 | |
| sunt | 2010-07-30 | 29999287 | |
| qui | 2015-05-26 | 2049 | |
| quas | 1980-06-07 | 688 | |
| quia | 2017-02-25 | 18857 | |
| beatae | 1978-08-19 | 0 | |
| voluptas | 1983-07-02 | 58910 | |
| hic | 2003-10-13 | 0 | |
| illum | 2007-03-21 | 3 | |
| iure | 2015-04-28 | 51400 | |
| adipisci | 1985-09-28 | 9065 | |
| dolor | 2022-05-10 | 213 | |
| nobis | 2017-05-04 | 0 | |
| eius | 2000-01-28 | 0 | |
| omnis | 2000-01-31 | 5838126 | |
| sequi | 2015-04-05 | 4 | |
| omnis | 1984-06-13 | 1 | |
| voluptatem | 1984-09-17 | 85 | |
| similique | 1995-05-15 | 59898864 | |
| unde | 2018-05-04 | 2769421 | |
| dolorem | 1991-09-04 | 4760108 | |
| ut | 1993-02-14 | 2515 | |
| quaerat | 1975-11-10 | 14203 | |
| molestiae | 2003-07-21 | 0 | |
| molestias | 2021-07-20 | 1477 | |
| incidunt | 1970-10-23 | 145650201 | |
| vel | 1981-07-31 | 3724 | |
| nostrum | 2004-11-16 | 78222 | |
| exercitationem | 2020-09-12 | 16 | |
| aperiam | 1972-10-22 | 418490 | |
| vitae | 1974-12-22 | 72943997 | |
| neque | 2002-06-13 | 7675 | |
| cupiditate | 2013-06-29 | 1522 | |
| unde | 2013-10-25 | 38741247 | |
| aperiam | 1998-09-16 | 224612 | |
| iusto | 1998-10-31 | 22499118 | |
| a | 1990-11-19 | 179687 | |
| ut | 1998-12-08 | 8116 | |
| sint | 2006-06-30 | 4323307 | |
| quaerat | 1987-03-21 | 61268 | |
| enim | 2014-12-08 | 14083 | |
| quaerat | 2009-04-28 | 0 | |
| corrupti | 1977-09-11 | 42 | |
| veritatis | 1996-05-23 | 642478999 | |
| et | 2013-04-30 | 29274678 | |
| rem | 1973-07-05 | 3599684 | |
| excepturi | 1988-02-25 | 59 | |
| eum | 1973-02-12 | 28 | |
| enim | 1987-07-14 | 1 | |
| ipsum | 2010-06-05 | 1168 | |
| omnis | 1975-08-24 | 1317963 | |
| modi | 1987-10-27 | 1 | |
| tenetur | 1974-08-09 | 57368 | |
| omnis | 2006-11-06 | 102954095 | |
| delectus | 2022-02-11 | 65 | |
| qui | 2000-03-02 | 173316956 | |
| aut | 1973-12-31 | 178 | |
| molestias | 1977-04-25 | 86850 | |
| saepe | 2022-11-23 | 1634 | |
| nihil | 2001-01-27 | 0 | |
| quis | 1984-07-15 | 5150307 | |
| eius | 2020-10-27 | 109 | |
| aut | 2018-10-10 | 2413397 |
Q4. It is optional to answer this question. Feel free to add anything more to your Q3 answer. It can be anything you'd like to show us about your coding or design skills using HTML, CSS, JavaScript or PHP
- I just added few lines of code to import css file to display datatables table to look similar to original table given.